
What is UI animation?
UI stands for User Interface and is an interface through which users can interact with a digital product. Animation is the process of adding the appearance of life to inanimate objects through movement and expressions. UI animation is the art of making on-screen objects interactive and thus creating engagement with the users of an app.
UI animation is a critical step in mobile app development because the app interface determines how user-friendliness the app is. The UI can make or break an app.
Types of UI Animation
You can be as creative as you wish with your animations. So, technically, there isn’t a fixed set of types of animations but you should keep the following points in mind to ensure that your UI is friendly.
- Visual feedback
- Notifications
- Splash screens
- Progress and loading
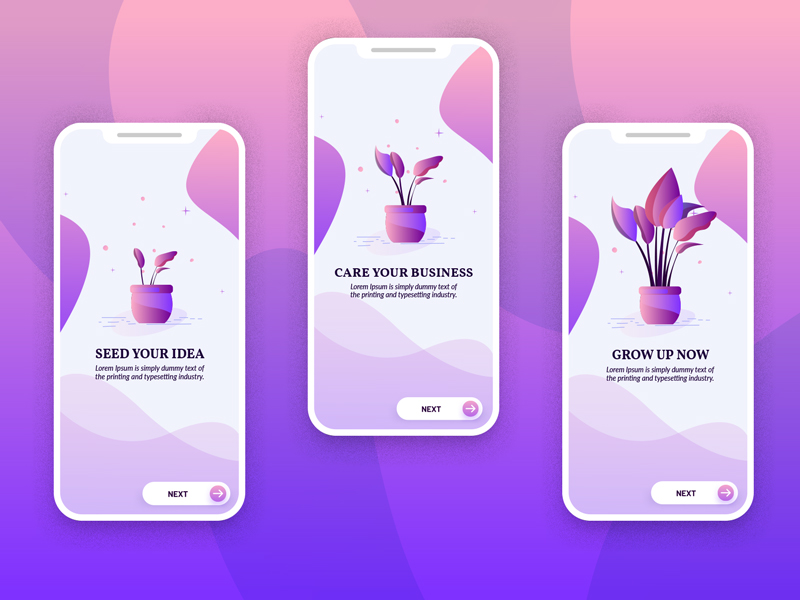
- Onboarding
- Visual hints
- Entertaining animations
- Rewards
Let’s discuss 4 key types of UI animations listed above which will help you create a killer UI for your app.
1. Visual feedback
Visual feedback is a subtle visual hint that gives users the feeling that an app is responding to their commands. It can be as simple as changing the colour of an icon or the shape of a button. Visual feedback tends to replicate a real life environment where users are used to interacting with objects around them as if they are manipulating them.
Visual feedback also indirectly serves as an indication that the app is functioning as expected. If the feedback mechanism is broken, the user could conclude that the app is not responding.

2. Notifications
Notifications are important pieces of information to keep your users posted about the latest on your app. However, notifications tend to get too plain and boring for users to interact with. Animating notifications is a good way to garner a user’s attention and let him or her engage with otherwise unglamorous information.
Notifications are also important to indicate the activities or progress of tasks that are taking place on the app. Therefore, a simple number animation on a messenger app that shows the number of unread messages in real-time is a great way to keep your users informed and engaged.
3. Splash screen
In an age where instant gratification is the new norm, mobile app users are particularly impatient. Statistics show that more than 80% of app users expect their app to load in under 3 seconds with a majority of users abandoning an app if the load time is more than 5 seconds. It’s technically challenging for feature-rich apps to load within this expected timeframe. Splash screens can come to the rescue.
A splash screen is a beautifully designed opening screen that keeps users engaged and entertained while the app loads in the background. Developers and designers usually get creative with splash screens, using a variety of formats. These include logo animation, digital video, sliders of photo collage, time-lapse animation and interactive navigation.
4. Progress & Loading
A lot of apps support audio, video as well as file uploads and downloads. The load times of these tasks vary depending on the size of the file. The user has to guesstimate the status of the upload or download if the UI isn’t designed to show the time remaining. The uncertainty of the guesstimate can be a deal breaker from a user experience point of view. So make sure to show a status bar that accurately reflects the amount of time left for an upload or download to complete.
Any app activity that requires a user to wait demands animation. A constant communication loop between the user and the app will emphasize that the app is at work and will keep the user informed.

Ready to jazz up your mobile app UI?
Reach out to Ripple Animation, the best animation company in Mumbai, Delhi, Bangalore and Pune for the best designs, graphics, animations and videos to make your mobile app relevant and interesting for your users. Get in touch today!
